The "My Valentine" template was designed by Amanda at Blogger Buster and is available for free download under the Creative Commons attribution license.
Download this template from Blogger Buster
My Valentine is an XML based layouts templates which will work almost right out of the box! Designed as a themed template for Valentine's Day, this template is feminine and pretty enough to be used all year round.
Features of this template:
Comment and labels icons beneath blog posts
You can easily see how many comments each post has due to the comment icons and display directly beneath each post. This link will take you directly to the comment section of the post, even if you are reading on the home page.
The label icon (a small folder) will display next to the labels you have used for each post. If you do not add a label to a particular post, this icon will not display.
Calendar Widget
To configure the calendar widget for your blog, you must change the date format in your settings. Simply go to Settings>Formatting in your Blogger dashboard and change the date format to YYYY-MM-DD.
This enables your calendar widget to be properly displayed.
Adsense/Description widget in header
The pink rounded box in the header has been optimized to include an Adsense banner no wider than 234px, though you could just as easily add a description, link list or even an image of you prefer!
Navigation bar
To configure your own links, you need to add links to the Link List widget which is housed just under the header section. Your links will then display inline as in this demonstration template.
Most users would like these links to include their Home, About and Contact pages, for example.
Recent readers widget
You can choose to include a stylized "MyBlogLog recent readers" widget in your sidebar. There are two methods you could use to do this:
- Copy the following section of code, changing the MyBlogLog id number (highlighted in red) to your own ID number instead. Then paste this into the content area for the widget:
<script src="http://pub.mybloglog.com/comm2.php?mblID=2007110415055475&c_width=270&c_sn_opt=n&c_rows=4&c_img_size=f&c_heading_text=Recent+Readers&c_color_heading_bg=ffffff&c_color_heading=ffffff&c_color_link_bg=FFFFFF&c_color_link=cd0000&c_color_bottom_bg=ffffff" type="text/javascript"></script>
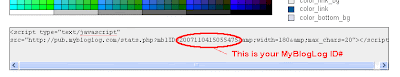
You can find your MyBlogLog ID by logging into MyBlogLog. Choose to create a new widget (though you won't actually need to create one for this method), and scroll down to the "Top Links Code" section. YOu will see your MyBlogLog ID# in the code box, as highlighted in red below:
Simply copy your own MyBlogLog ID number, and replace the code in red (above) with your own number. - Alternatively, you can create your own Recent Readers widget by logging in to MyBlogLog, so you can simply copy and paste the relevent code into your HTML/Javascript widget.
For the style of the widget featured here, I used white for all color options except for c_color_link which is red.
For best results, choose your widget to be no wider than 280px, do not use image names, and choose for avatars to be "half size".
Using these options will ensure your widget displays the same as it does in this demonstration template, though of course you are free to choose whichever color schemes you prefer!
Flickr Photostream Widget
I finally figured out how to achieve this, which is a feature I've noticed in so many great Wordpress templates recently.
Due to the DIV enclosure and the stylized background image, it would be better for you to simply modify the code I used than to create your own.
Assuming you already have an account at Flickr, you will need to find your Flickr user ID.
The easiest way is to use idGettr, a free service which extracts your user ID (or group ID) based on the URL of your photostream on the Flickr site.
Once you have your Flickr user ID, copy the code below and change the ID in red to match that of your own user ID:
<div id="flickr_stream"><table id="flickr_badge_uber_wrapper" border="0" cellpadding="0" cellspacing="10"><tr><td><table border="0" id="flickr_badge_wrapper" cellpadding="0" cellspacing="10">
<tr>
<script src="http://www.flickr.com/badge_code_v2.gne?count=9&display=latest&size=s&layout=h&source=user&user=8131003%40N03" type="text/javascript"></script>
</tr>
</table>
</td></tr></table></div>
Then paste this entire section of code into an HTML/Javascript widget in your footer. The code is already configured to display 8 images as square thumbs with the background you see in this demonstration template.
Image and Script hosting
All images and scripts are hosted by Blogger Buster, so you do not need to upload or host them yourself.
However if you do choose to do so, all images and scripts used in this template are contained in the Zip folder download. To host these yourself, you will need to upload these to your own server and change the URLs in the template to match those where the images and scripts are hosted on your servers.
Copyright notice
This theme is distributed under a Creative Commons Attribution license. This means you can download and use this template for free, for any purpose, and modify this however you choose.
While you are free to remove the credit link in the footer, I would appreciate it if you would retain the author details which are contained in the source code. Please do not redistribute this template without providing a link to the original author!
